Setting Up Our Productive Environment
-
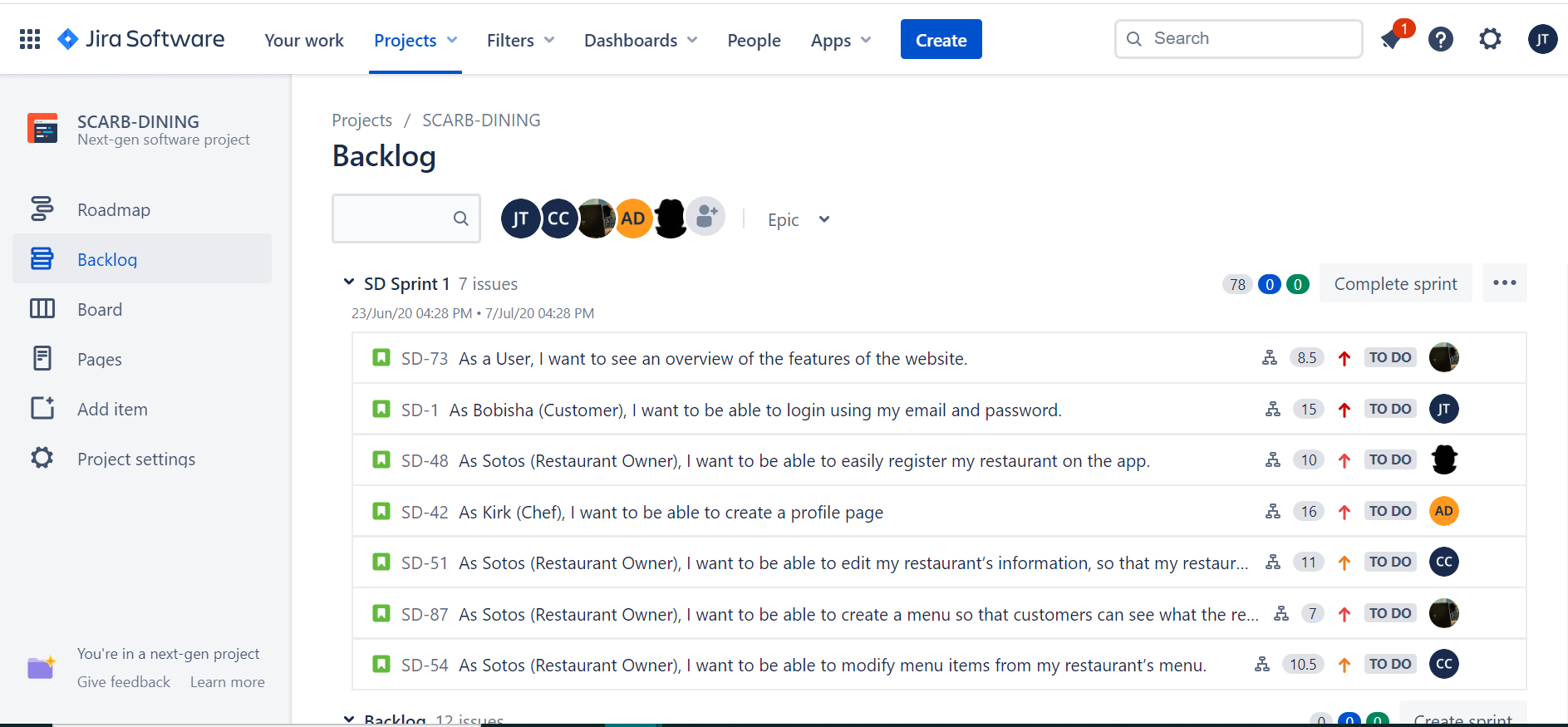
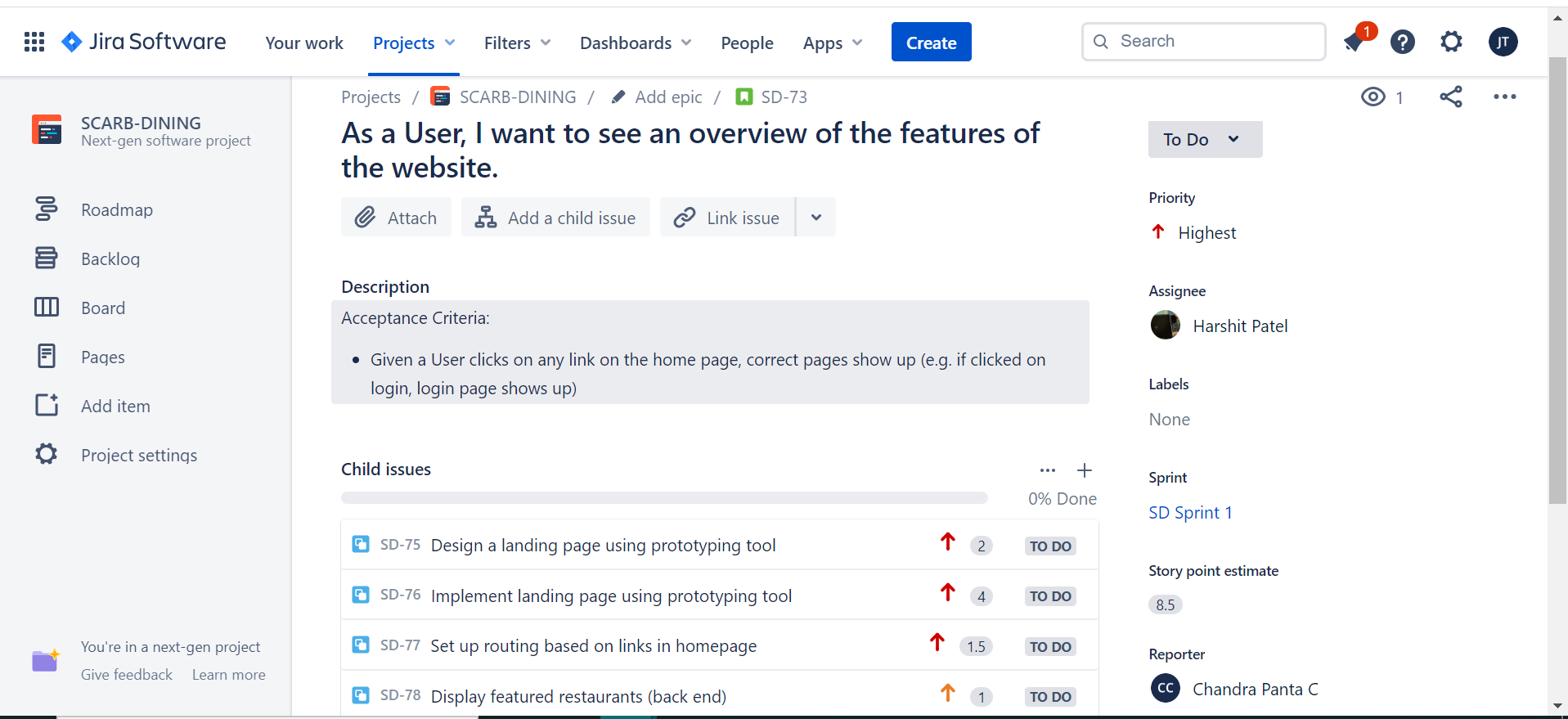
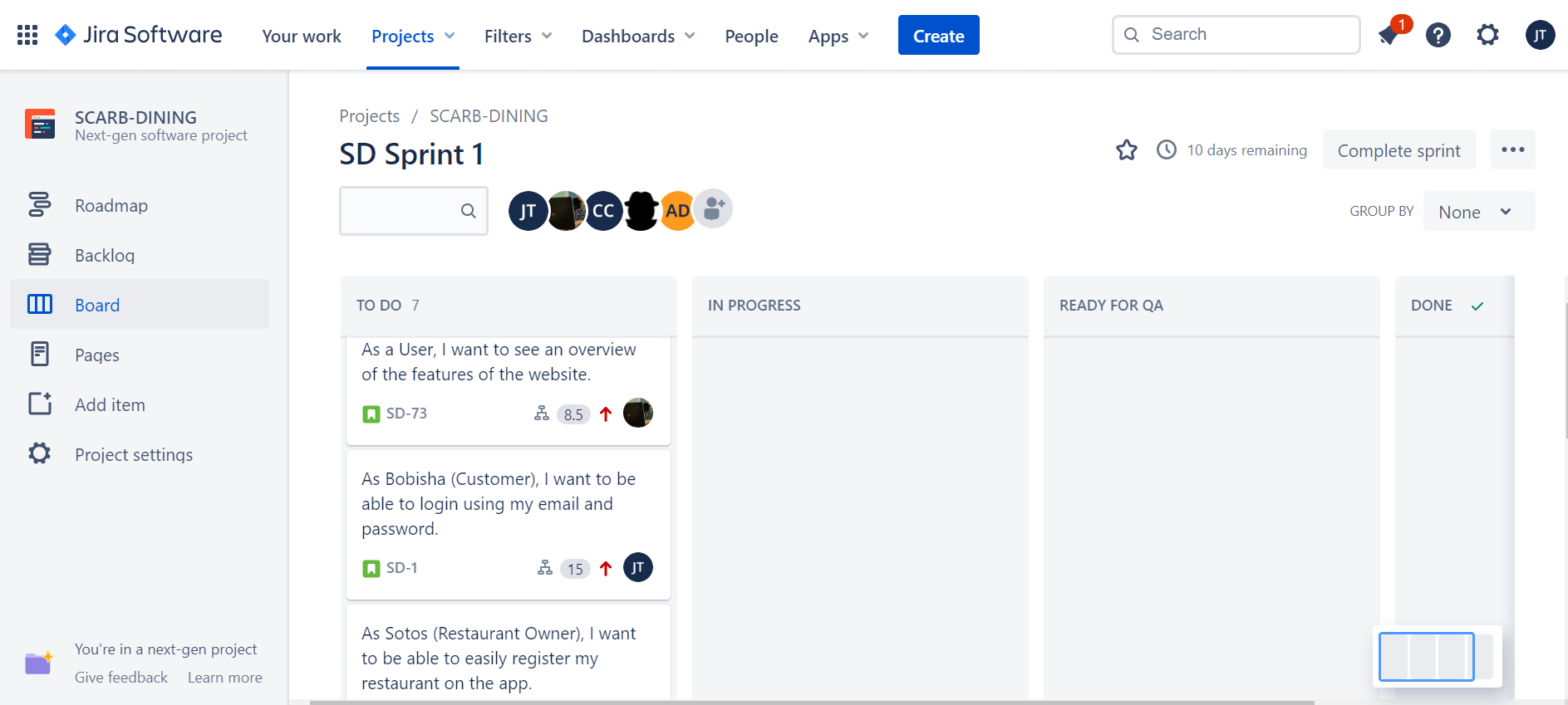
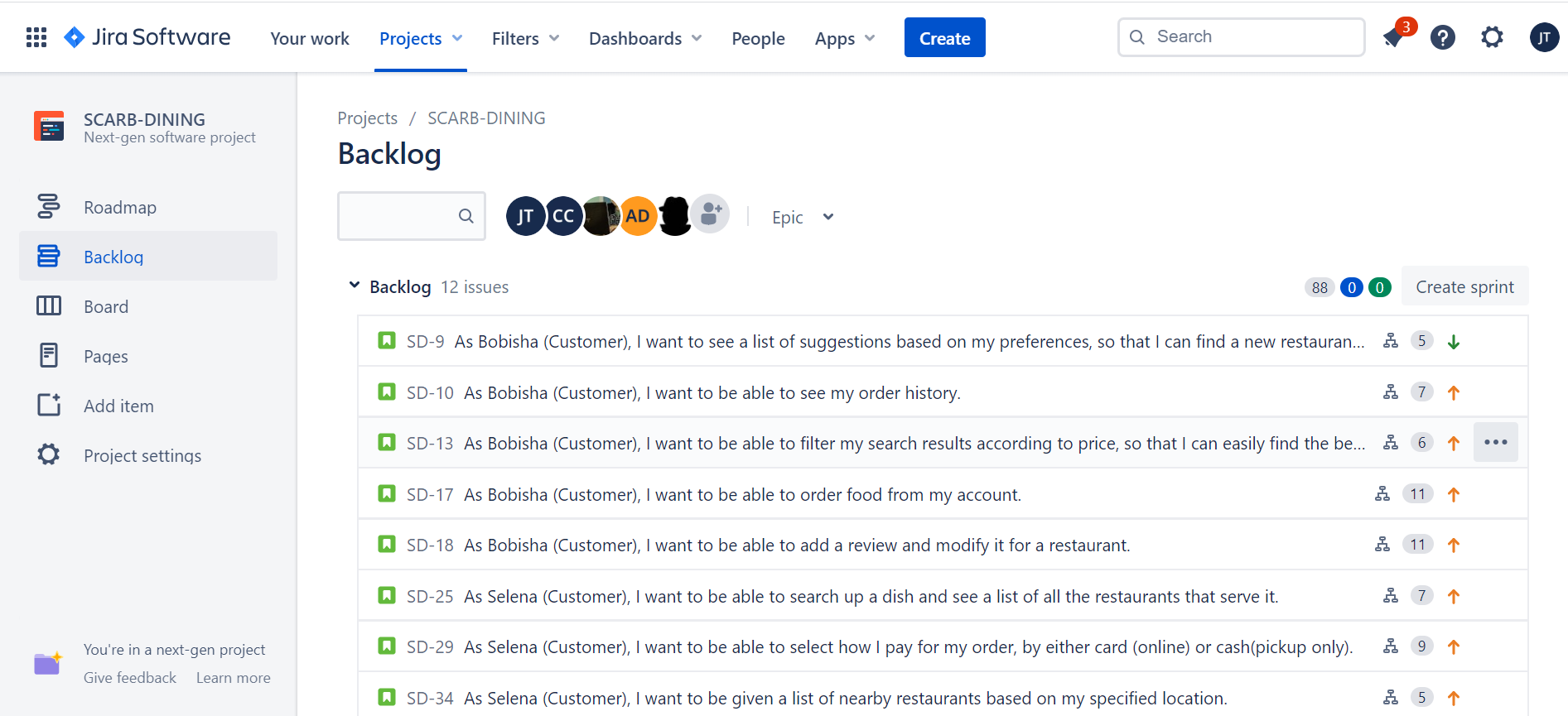
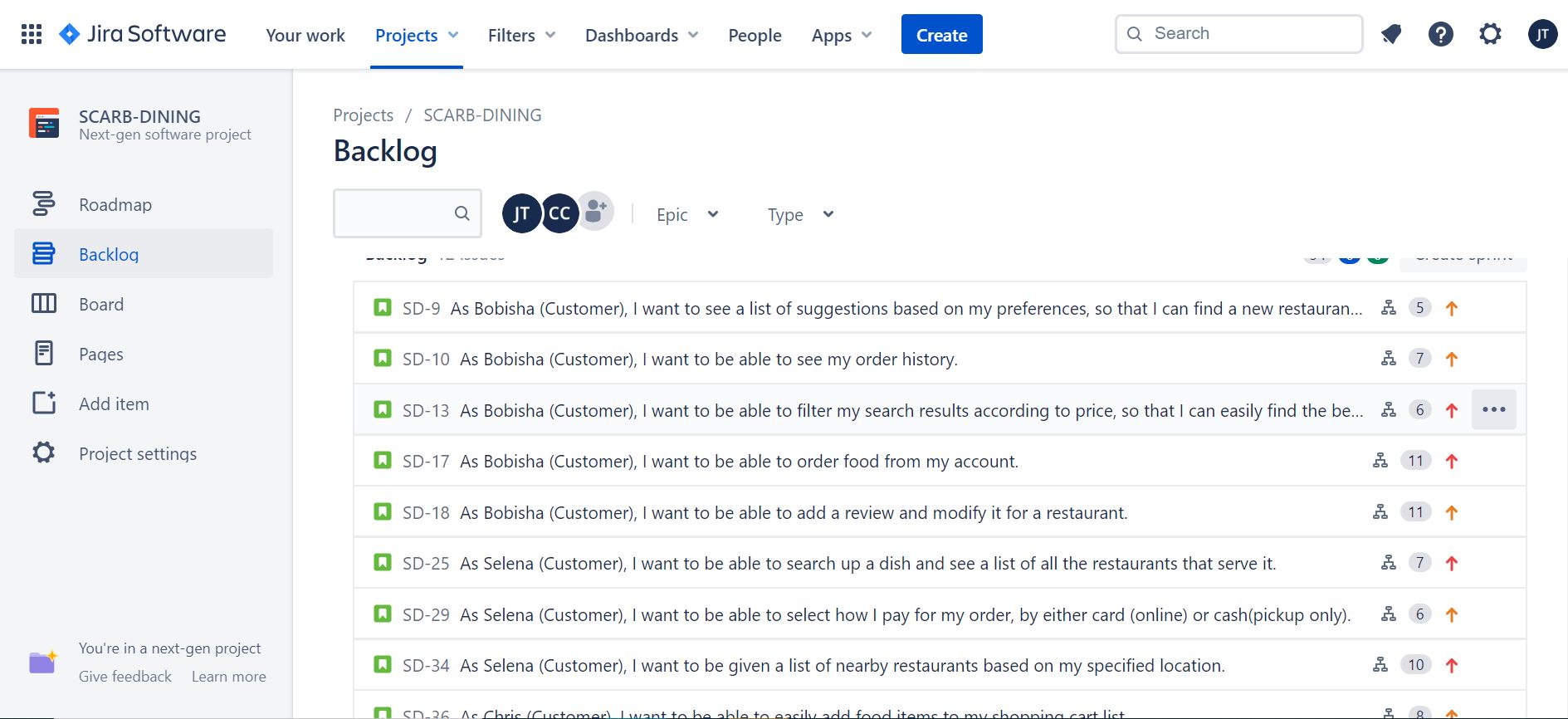
What tools will you use for your task board? We will be using Jira to maintain our task board. It can be found at https://scarb-dining-team-work.atlassian.net/jira/software/projects/SD/boards/1/backlog
-
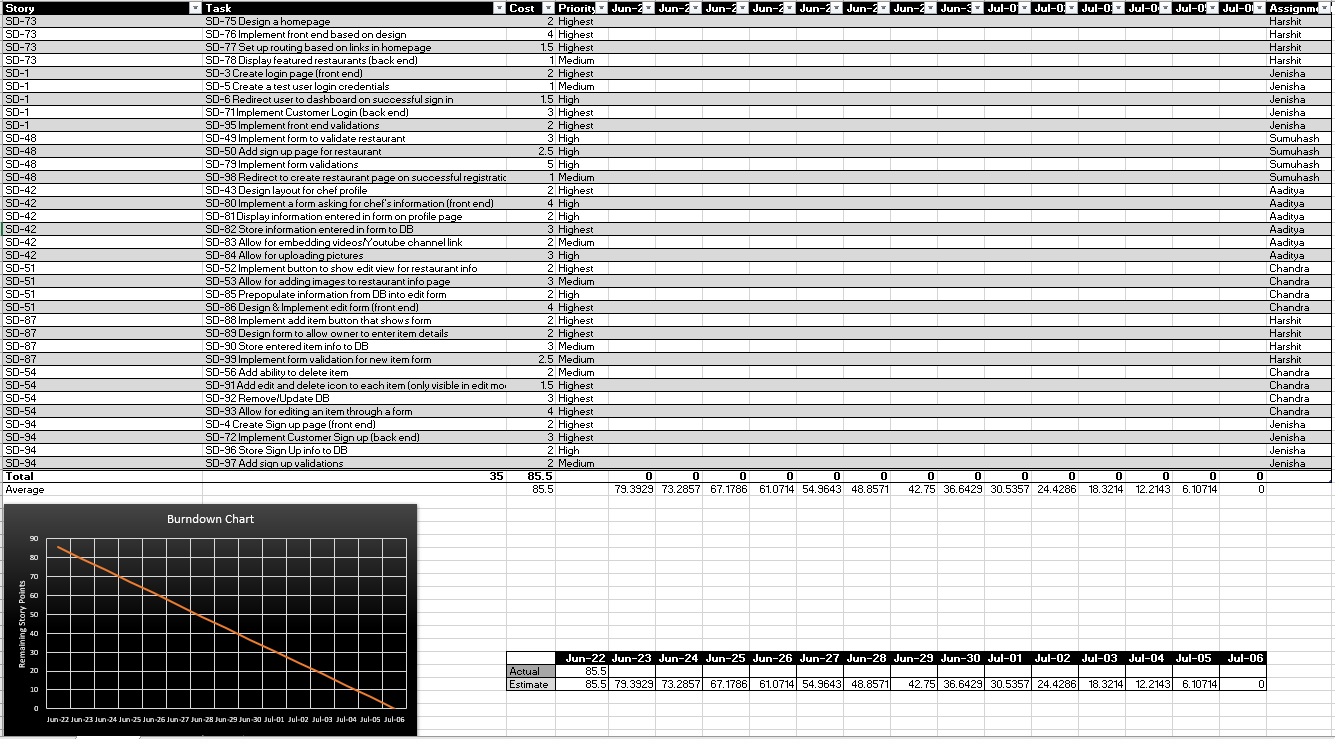
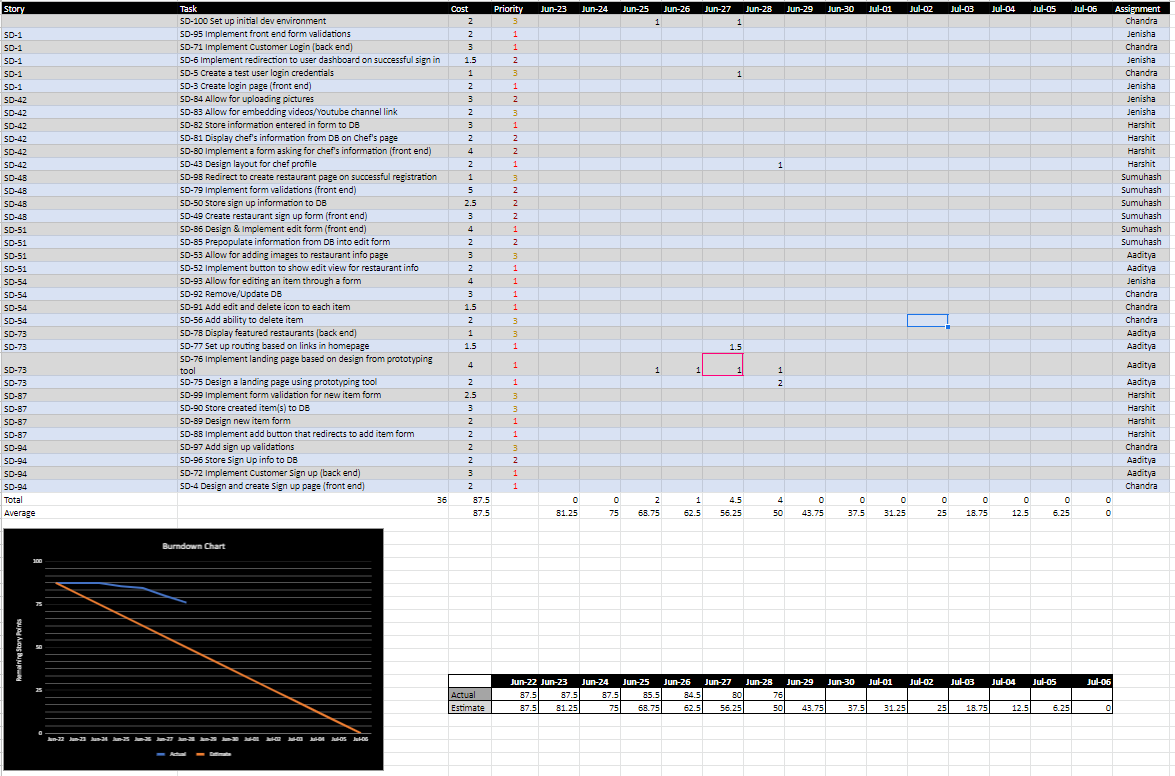
What tools will you use for your burn-down chart? We will be mainitaining the burn-down chart manually through Excel.
-
Who will maintain the burn-down chart? We will be rotating the responsibility of maintaining the burn-down chart on a weekly basis, so that each member gets sufficient practice working with burn-down charts. Below is our schedule:
The developer responsible for handling the burndown chart for the week will maintain it by:Week Number Dates Member Week 1 June 23 - June 29 Harshit Week 2 June 30 - July 06 Jenisha Week 3 July 07 - July 13 Chandra Week 4 July 14 - July 20 Sumuhash Week 5 July 21 - July 27 Aaditya Week 6 July 28 - August 03 Harshit Week 7 August 04 - August 09 Jenisha - Observing the task board daily and reviewing the progress for the day
- Updating the information on the spreadsheet with the information for the day
- Plotting the new burndown chart for the progress that was made so far
-
What is every team member’s role? Developmental Roles Every member of our team will be a Full Stack Developer. As we mentioned in the first deliverable, we would like take this project as a good learning opportunity to learn everything we can from the type of development we are doing. In this role, each member will get the opportunity to develop using front-end and back-end technologies. I.e. a developer may be assigned a task that could be either front-end utilizing React JS, or a back-end task utilizing Node JS. Non-Developmental Roles The team will rotate on a weekly basis of who will attend meetings and take notes. On some weeks, 2 members of the team will attend the client meeting, and 2 different team members will attend the Friday meeting. Members who are attending will be chosen by the team based on availablity. During this meeting, the two members attendig must take notes and share with the other team members to keep them up to date.
-
What tools, if any, will you use for communication? Our main method of communication will be Facebook Messenger. Our secondary option will be Microsoft Teams. In the case of emergency we will be using phone or text.
-
When do you plan to meet in person? Due to the current situation with Covid-19, we will not be holding any in-person meetings. Instead we will hold virtual meeting through Facebook Messenger's video call functionailty. These meetings will be Mondays 1-3 pm and Wednesdays 3-6 pm. We will also be having daily stand-ups at 12pm everyday
-
How will you use your repository on GitHub?
The branching structure of our GitHub repo will consist of four main types of branches
- Master Branch: This branch contains production ready code.
- Dev Branch: This branch contains the code using dev environment variables.
- Feature X Branch: This branch contains the code specific to a user story/task and is branched from the Dev branch. It will follow the naming convetion: feature_<user_story_id>_<taskNumber>
- Hotfix X Branch: This branch contains fix for the bug corresponding to bug_id. For every bug discovered a card willbe added to our Jira board which will contain the bug_id of that bug. This branch also branches of the Dev branch The hotfix branch will follow the name convention: hotfix_<bug_id>
- Commits and Merges: When a developer commits any portion of code, the commits must be coherent and logically grouped. For example, 2 changes that are not related should not be grouped into a single commit and should be separated, however 2 changes that are part of the same change should be put into a single commit. Commits must also be small and logical, large commits tend to be difficult to read and follow and hence we will refrain from making such changes. Commit messages must succintly summarize what changes were made for other developers to understand the code at any point as well assist in debugging for any developer. Commit messages do not need to have any specific format as long as they allow other developers to understand changes that were made.
- Documentation and Style: Code style must follow React best practices and must be readable by other developers. Any code that is pushed onto the main remote repository must come with comments that describe the code and be properly documented for other developers to use.
The folder structure of our GitHub Repo will be the following:
- deliverables: This folder will contain directories for each of the 5 deliverables, following the naming convention: deliverable-<deliverable_num>. Each directory will have the files corresponding the that deliverable.
- feedback: This folder is used by the TA and Professor to provide feedback on the deliverables.
-
codebase: This folder will contain all code files for the project organized into
the following:
- client: Contains all the files required for the client side of the system, such as component files and redux.
- middleware: Contains all the code needed for the backend middleware used to control the access to protected routes
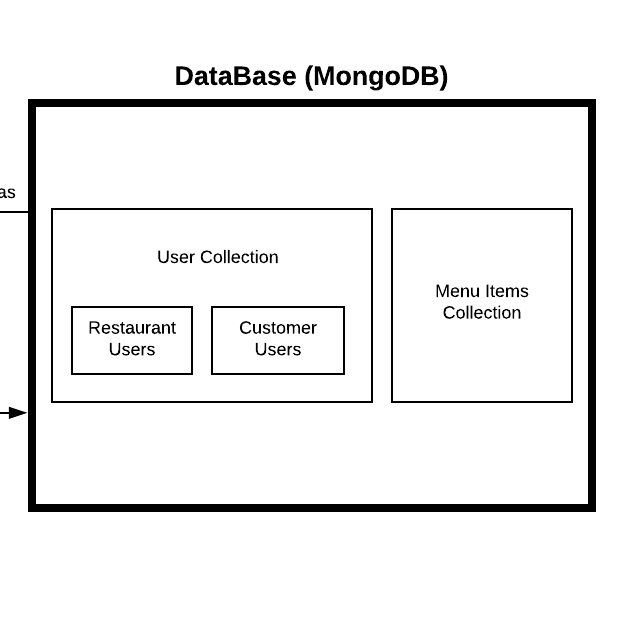
- models: Contains all the schemas used to read and store information in the database
- routes: Contains all the route code files used by the router
- README.md: The README will contain all information about the project and will be updated regularly so instructors as well as developers can be updated on the status of the project.
-
Which machines will be used for development by each team member? Chandra: Windows OS Jenisha: Windows OS Aaditya: Windows OS Harshit: Windows OS Sumuhash: Mac OS
-
What is your DoD (definition of done)? We have agreed upon the following criteria to determine whether a task is done:
- The feature from a user story has been developed and tested.
- The feature has met all required acceptance tests.
- The code has been reviewed by at least 2 members.
- The code has passed the Style checks.

 The full updated product backlog can be found in excel format on our
The full updated product backlog can be found in excel format on our